Mendisain Banner Iklan 300x250 dengan Photoshop CS3
Tuesday, March 10, 2015
Cara Membuat Banner Iklan 300x250 Dengan Photoshop - Pada postingan sebelumnya pernah share tentang cara membuat banner iklan animasi bergerak/berkedip dengan photoshop CS3. Dan untuk pembahasan kali ini saya akan coba membuat desain banner iklan 300x250 menggunakan adobe photoshop CS3. Untuk anda yang baru belajar membuat blog tentunya akan kesulitan bagaimana cara membuat dan memasang iklan banner di blognya. Pada umumnya banner iklan ini diletakkan di sidebar blog dan akan memberikan tutorial dasar untuk membuat banner iklan berkedip ukuran 300x250 menggunakan photoshop.
Untuk proses pembuatan banner iklan 300x250 dengan photoshop sangat mudah. Dibawah ini dapat anda lihat screenshot banner iklan bergerak / berkedip yang sudah saya buat. Untuk cara mendisain banner iklan 300x250 silahkan simak tutorialnya dibawah ini.

Cara Membuat Banner Iklan 300x250 dengan Photoshop
1. Buka photoshop
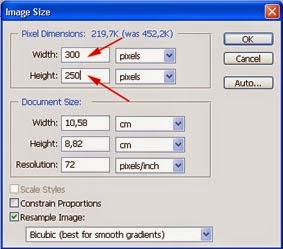
2. Tekan Ctrl+N lalu buat layer ukuran 300 x 250

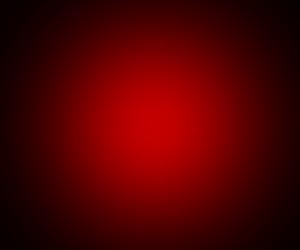
3. Pada toolbar, pilih Paint Bucket Tool dan beri warna hitam dan lalu pilih Brush Tool dan beri warna merah

4 Hasilnya seperti dibawah ini

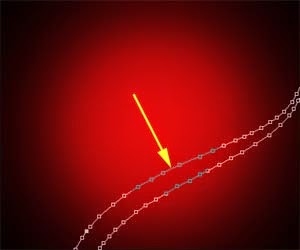
5. Pada toolbox, pilih Pen Tool dan buat curve tertutup seperti dibawah ini

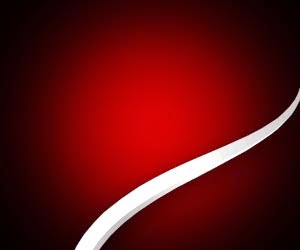
6. Kalau sudah lalu gunakan Paint Bucket Tool warnai putih seperti dibawah ini

7. Lalu pilih Rectangular Marquee Tool dan buat seperti dibawah ini

8. Lalu warnai putih dan hapus dengan Eraser Tool yang tidak diperlukan seperti dibawah ini

9. Hasilnya seperti dibawah ini

10. Lalu buat teks dengan Horizontal Type Tool dan tambahkan gambar seperti dibawah ini

11. Juga tambahkan gambar seperti dibawah ini

12. Supaya lebih menarik buatlah animasi bergerak / berkedip, untuk cara membuat banner animasi silahkan Klik Disini

Cukup mudah ya? Demikianlah cara membuat disain banner iklan 300x250 menggunakan photoshop, semoga bermanfaat.
Sumber http://tips-erma.blogspot.com/