Membuat Animasi Gif Teks Berjalan/Bergerak Dengan Photoshop CS3
Monday, March 9, 2015
Cara Membuat Animasi Gif Teks Berjalan/Bergerak Dengan Photoshop - Pada tutorial photoshop kali ini akan share mengenai efek animasi dalam format gif untuk tulisan/teks yang bisa bergerak atau teks bisa berjalan menggunakan adobe photoshop CS3. Dalam pembuatan animasi tulisan berjalan ini saya akan memberikan contoh yang sangat sedrhana dan nantinya dapat anda kembangkan sendiri, misalnya tulisan berjalan dari kiri ke kanan atau dari kanan ke kiri atau teks berjalan dari atas ke bawah atau sebaliknya.
Sebenarnya untuk membuat animasi bisa dilakukan dengan layanan online gratis untuk pembuatan animasi gif seperti GifMaker atau menginstall software gif animator dan lain-lain. Biasanya animasi ini banyak dibuat untuk banner iklan. Nah akan mencoba membuat sendiri animasi berjalan pada teks berjalan menggunakan photoshop CS3, silahkan simak tutorial pembuatan animasi gif seperti screenshot dibawah ini.

Cara Membuat Tulisan Bergerak/Berjalan (Animasi) Dengan Photoshop
Related
2. Tekan Ctrl+N untuk membuat layer baru
3. Beri warna hitam pada background lalu buat teks/tulisan seperti dibawah ini

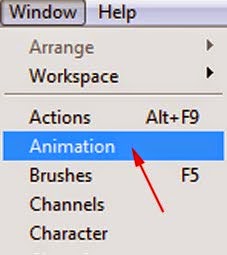
4. Pada menu bar klik Window => Animation

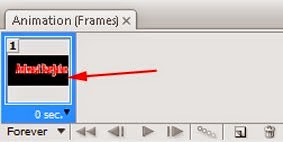
5. Maka akan terlihat seperti dibawah ini

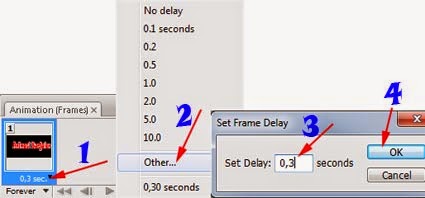
6. Atur kecepatan/delay menjadi 0,3 second dengan cara klik pada gambar yang saya tandai dengan panah no.1 lalu pilih Other (panah no.2) isikan Set Delay menjadi 0,3 seconds (panah no.3) lalu ok

7. Duplikat gambar no 1 pada Animation dengan cara klik Duplicates Selected Frames lalu geser kekiri teks sebanyak 20x dan hasilnya seperti dibawah ini

8. Lalu duplikat lagi gambar no 2 pada Animation dengan cara yang sama yaitu klik Duplicates Selected Frames lalu geser kekiri teks sebanyak 20x dan hasilnya seperti dibawah ini

9. Untuk selanjutnya anda lakukan cara yang sama dengan diatas sampai teks/tulisan menghilang dari background hitam.
10. Untuk ngetes apakah hasil animasi berjalan atau tidak silahkan tekan tombol Play.
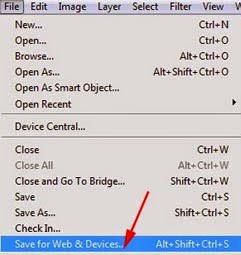
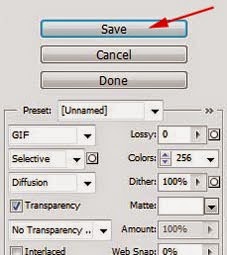
11. Kalau sudah lalu simpan dengan cara lihat pada menubar lalu klik File => Save for web & devices

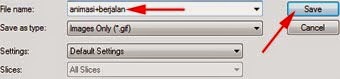
12. Lalu beri nama animasi berjalan.gif


13. Maka hasilnya dari membuat animasi teks berjalan seperti dibawah ini

Untuk lebih jelasnya silahkan lihat Video Tutorialnya dibawah ini :
Apakah tutorial diatas mudah dipahami? saya rasa tutorial mengenai cara mudah membuat animasi gif pada teks berjalan dengan photoshop cukup sampai disini, semoga bermanfaat.
Sumber http://tips-erma.blogspot.com/







